Understanding Modern Web Development
Web development means much more than site creation in the rapidly evolving digital landscape. It is now about designing intricate brand experiences. Quality and practical intuitiveness have become the cornerstone of modern web development. To ensure seamless user interaction with a website or an app, developers must know the latest design principles, coding languages, algorithms, and multimedia adaptations. Stay vigilant about new design trends, enable adaptive mobile-friendly interfaces and deliver high-quality experiences – that’s the mantra of the modern web developer.
Taking a step further, incorporating AI and Machine Learning is revolutionizing web development as we know it. Programmers can now use machine learning algorithms to automate tasks, fine-tune user experiences and deliver personalised content to different demographics. Modern tools and frameworks accompany developers at every step, making development quicker and more efficient, enabling them to focus more on creativity, problem-solving and user satisfaction. This is the realm of modern web development, a futuristic and user-oriented sphere evolving daily.
Navigating the New Age of Programming
In the rapidly evolving tech landscape, comprehending the intricacies of modern programming is akin to steering through ostensibly endless possibilities. Programmers today have multiple languages, frameworks, libraries, and methodologies at their disposal. Consequently, absorbing, assimilating, and selecting the right tool for the right job is imperative in this era. Programming has transcended beyond mere code construction; today, it involves product planning, design thinking, and a keen understanding of user behaviour.
The manifoldness of present-day programming cannot be understated. Beyond many programming languages – Python, Java, JavaScript, C++, among others – the landscape also offers a vast range of development environments and paradigms. We see the rise of Agile approaches, continuous integration / continuous deployment (CI/CD) practices, test-driven development (TDD), and the DevOps culture. All these components collectively contribute to the more intricate, layered, and interconnected programming environment we are immersed in today.
Innovative Tools for Web Development
In the realm of web development, the landscape is continuously shifting, with new programs, languages, and systems revolutionizing how users interact and engage with the online world. Among the plethora of advancements, a few ground-breaking tools stand out with their ability to streamline the process, enhance functionality, and foster creativity.
Web developers leverage advanced libraries like ReactJS and Vue.js, offering sophisticated frameworks for creating interactive interfaces with smoother rendering and high performance. On the other hand, tools such as Webpack and Grunt have redefined how developers build and manage dependencies, breaking the project into modules resulting in efficient bundling and faster load times. Moreover, Bootstrap, a responsive design toolkit, simplifies the overall design process, offering a wide array of pre-designed components and templates, enhancing functionality and aesthetic appeal.
Emerging Trends in the Web Development Sphere
As the digital landscape continues to evolve, so does the field of web development. We are currently witnessing several emerging trends that show potential to transform how we design, build, and interact with websites on the internet. From the application of cutting-edge tech in AI and ML to the adoption of sophisticated development methodologies, these trends are set to redefine the future of web development.
One particular trend on the rise is the usage of progressive web applications (PWAs). These provide a mobile app-like experience within the web browser, addressing user engagement and convenience issues in one swift move. Alongside this, there is a surge in cloud-based development platforms. They provide developers with flexible, cost-effective solutions, eliminating the need for expensive hardware or software installations and maintenance. Other notable trends include the increased emphasis on responsive design, the mobile-first approach, and the incorporation of immersive technologies like VR and AR.
Influence of AI and Machine Learning on Web Development
Artificial intelligence (AI) and machine learning are game-changers within web development, poised to redefine how developers construct algorithms and perform coding tasks. Nowadays, these cutting-edge technologies allow for creating more intelligent, intuitive, and personalised user experiences, thanks to their ability to analyse massive data sets, identify patterns, and make accurate predictions. They drive the rise of conversational UIs, personalised content, and recommendation engines, transforming static web pages into dynamic, interactive digital ecosystems.
On the other hand, machine learning algorithms enhance the operational efficiency and speed of web development processes, minimizing human errors and reducing tedious manual tasks. Automated testing, real-time modifications, bug detection, and predictive analytics are some tasks performed with increased precision due to ML capabilities. AI and ML seamlessly integrate design and development and shape a future where websites will continuously learn and adapt to best serve their users’ needs. The role these technologies play in web development continues to expand, pushing the boundaries of the digital space into realms previously thought unimaginable.
Role of VR and AR in Future Web Development
In recent years, VR (Virtual Reality) and AR (Augmented Reality) technologies have transitioned from gaming favourites to critical components influencing the landscape of modern web development. With the continuous advancement of these technologies, web developers are progressively harnessing their immersive capabilities to create richer and more interactive user experiences. VR and AR are notably transforming the way we interact with web-based applications, introducing a level of immersion previously unimaginable and making information more accessible and engaging.
On one hand, VR offers users a complete immersion in a digital environment, which can be a game-changer for industries like real estate, tourism, and education. On the other hand, AR superimposes digital information onto the physical world, opening up exciting prospects for applications in areas such as e-commerce and remote working. As the development tools for these technologies become more sophisticated and easy to use, VR and AR are expected to redefine the future of web development, bringing about new design paradigms and impacting how we conceive, build, and use digital interfaces.
Responsive Design and Mobile-First Approach
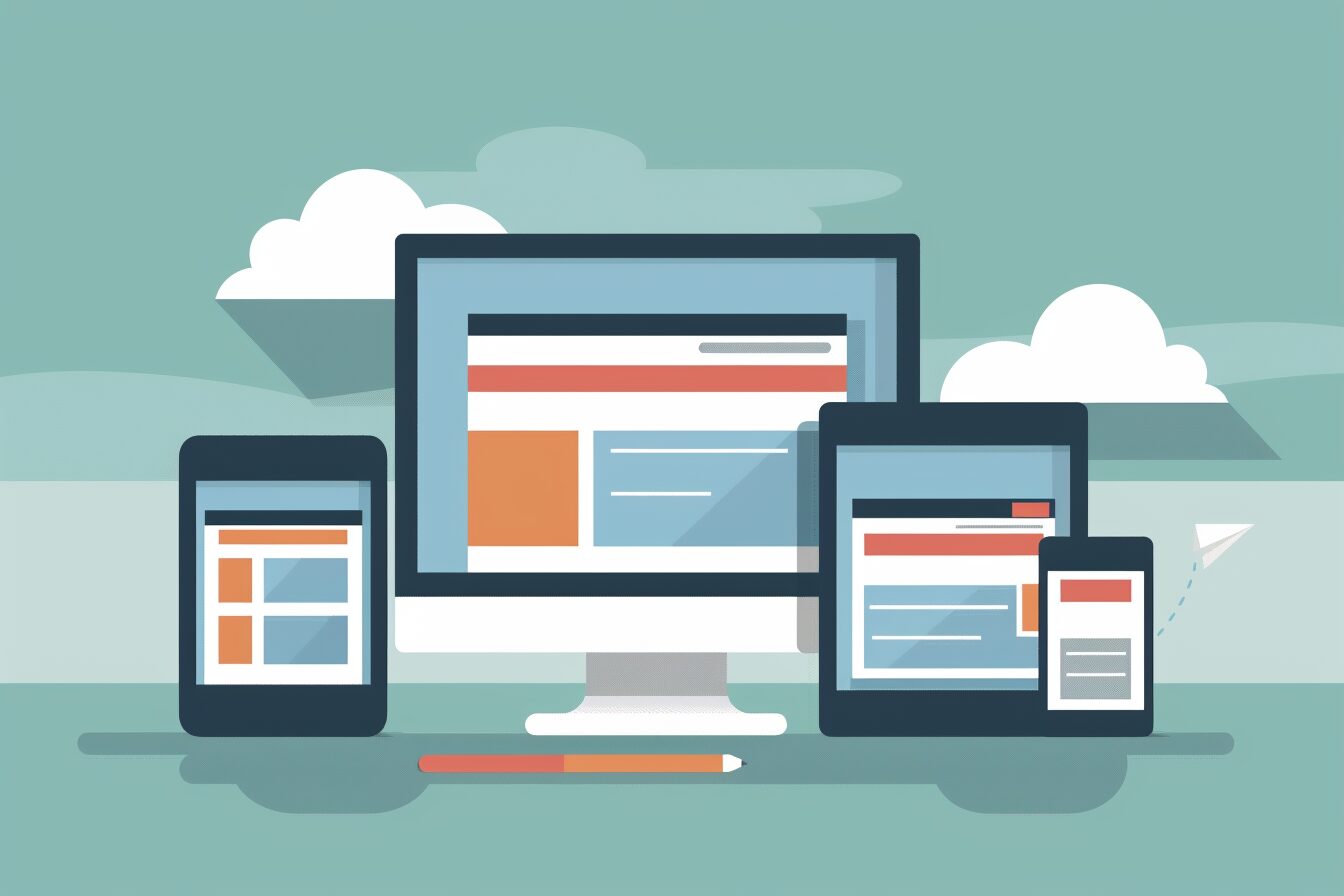
In the digital era, user experience has taken the front seat in deciding the success of a website. High on this user experience agenda is the ability of a website to be responsive, adapting seamlessly to the device it is viewed on. From mobile phones to tablets, laptops, and even smart TVs, websites are now expected to reorient and resize their dimensions without compromising functionality or aesthetics, meeting the user right where they are. This responsiveness is critical to ensuring user satisfaction and ranking favourably on search engines, which champion mobile-friendliness and responsive designs.
The prominence of mobile devices has sparked a shift in the paradigm of website design. Developers are now adopting a Mobile-first approach, prioritizing the mobile version during the designing and development stage. Unlike a ‘graceful degradation’ approach, where the website is first designed for a desktop and then made compatible with smaller screens, a Mobile-first approach begins from the smallest screen, gradually enhancing features as screen size increases. This strategy respects the increasing prominence of smartphones in online interaction and creates a holistic user experience on all devices.
Here are some key points to consider when discussing responsive design and the mobile-first approach:
• The user experience is a critical factor in determining the success of a website. A site that adapts seamlessly across various devices such as mobile phones, tablets, laptops, and smart TVs enhances this experience.
• Responsive design ensures websites maintain their functionality and aesthetics regardless of the device they’re viewed on.
• Websites with responsive designs rank favourably on search engines because these platforms prioritise mobile-friendliness.
• The rise in popularity of mobile devices has led to a shift towards a Mobile-first approach in website designing. This means developers now prioritise creating versions for smaller screens before scaling up to larger ones.
• Unlike ‘graceful degradation’, where sites are initially designed for desktops and then adapted for smaller screens, the Mobile-first strategy starts from designing for small screens first and gradually enhancing features as screen size increases.
• Adopting a Mobile-first approach acknowledges the growing importance of smartphones in online interactions while ensuring an optimal user experience across all devices.
In conclusion, responsive design and adopting a Mobile-First approach are crucial elements in modern web development practices. They enhance user satisfaction and improve visibility on search engine results pages (SERPs).
Rise of Progressive Web Applications
Progressive Web Applications (PWAs) are reshaping the digital landscape by providing a user experience that bridges the gap between regular web pages and native mobile applications. These applications are built using modern web technologies such as HTML, CSS, and JavaScript but offer users a range of benefits usually associated with native apps. They can work offline, provide push notifications, and even be installed on a device’s home screen.
The remarkably responsive and reliable nature of PWAs and their ability to work on any platform that uses a standards-compliant browser make them an increasingly popular choice for web developers. Moreover, PWAs’ capacity to load when there is no network or a slow network differentiates the user experience from traditional web apps. Despite network issues, this fast and engaging interaction places PWAs at the forefront of modern web development.
Impact of Cloud-Based Development
The advent of cloud computing has truly revolutionised the field of web development. As a result, developers are no longer confined to the limits of a single system and can leverage the vast repertoire of cloud services to streamline their work. This has led to the swift execution of projects, reduced on-premise infrastructure costs, and enabled efficient collaboration among globally distributed development teams. The cloud’s powerful computing and storage capabilities have also facilitated the handling of immense data quantities, making the development process more robust and scalable than ever.
Cloud-based development platforms like AWS, Google Cloud, and Azure also offer myriad tools and services to enhance productivity. From serverless computing options such as AWS Lambda to containerized development platforms like Google Kubernetes Engine, these services have significantly improved coding efficiency and application performance. Moreover, the cloud’s ability to offer on-demand resource provisioning makes it possible to meet the elastic workload demands of modern web applications, ensuring optimal resource utilization and responsiveness across different usage scenarios.
Future Prospects in Web Development.
The domain of web development has been growing exponentially, reflecting the advancements in technology and the dynamic needs of the digital population. This rapidly changing landscape has unlocked several exciting prospects for the future. Prominent among these is the increasing integration of Artificial Intelligence (AI) and Machine Learning (ML) into web development. This development bodes well for automation, customised experiences, and enhanced functionality and paves the way for more innovative applications.
Furthermore, the use of Augmented Reality (AR) and Virtual Reality (VR) technologies in web development is expected to redefine the boundaries of user experience. As necessity necessitates innovation, developers strive to build immersive interfaces using these technologies. Adding to this, the rise of the mobile-first approach and the growing popularity of Progressive Web Applications (PWAs) signal a significant shift in how people access and interact with the web. These converging trends in web development are set to create exciting new possibilities for businesses, consumers, and developers alike.